Форматирование текста на web-страницах
![]()
Буданова Анна Владимировна
г. Москва, ГБОУ СОШ №1466 имени Надежды Рушевой
Информатика и ИКТ
Информатика: учебник для 8 класса, Угринович Н.Д., БИНОМ. Лаборатория знаний, 2013.
Тема: Форматирование текста на web-страницах
8 класс
Продолжительность урока 45 минут.
Необходимое техническое оборудование и программное обеспечение: компьютеры учащихся, компьютер учителя, проектор, экран, простейший текстовый редактор (Блокнот) или текстовый редактор с подсветкой синтаксиса (NotePad ++), интернет-браузер, программа для просмотра файлов pdf (Adobe Reader), программа для просмотра презентаций (MS PowerPoint, OpenOffice Impress).
Тип урока: практическая работа.
Формы работы учащихся: индивидуальная, фронтальная.
ЦЕЛЬ УРОКА: научиться создавать простейшую web-страницу с помощью HTML-тэгов.
ЗАДАЧИ УРОКА:
-
Обучающие: иметь представление о первичных основах языка HTML, основных тэгах; научиться создавать, сохранять и открывать HTML – файлы; освоить основные этапы построения и методы создания веб-ресурса; иметь представление об особенностях оформления информационных блоков страницы; применять полученные знания на практике; научиться оформлять заголовки, выделять абзацы, добавлять разные виды списков, применять различное форматирование к тексту.
-
Развивающие: продолжить развитие элементов логического мышления, внимания и памяти у учащихся.
-
Воспитательные: сформировать познавательный интерес к предмету; продолжить формирование информационной культуры учащихся.
СТРУКТУРА И ХОД УРОКА
|
№ |
Этап урока |
Название используемых ЭОР |
Деятельность учителя (с указанием действий с ЭОР, например, демонстрация) |
Деятельность ученика |
Время (в мин.) |
|
1 |
2 |
3 |
4 |
5 |
6 |
|
1 |
Организационный момент |
Слайд №2 и №3 презентации. |
Здравствуйте. На уроке мы продолжим изучение темы «Основы языка гипертекстовой разметки документов». Сегодня вы будете выполнять практическую работу, опираясь на знания, которые получили на прошлых уроках. Вспомним структуру web-страниц, и какое значение имеют тэги html во Всемирной паутине. |
Внимательно слушают учителя, записывают дату и тему урока в тетрадь. Смотрят презентацию. |
2 |
|
2 |
Актуализация знаний, постановка целей урока |
Слайд №4 презентации. |
Переходим к цели нашего урока «Форматирование текста на web-страницах». Какое действие обозначает термин «форматирование»? Что называют Web-страницами? Итак, тема урока «Форматирование текста на web-страницах», что же мы будем делать на уроке? С помощью чего можно изменить внешний вид гипертекстового документа? |
Форматирование – это изменение внешнего вида, например, текста (стиля, начертания, добавление эффектов). WEB-страница – это гипертекстовый документ. Форматирование текста на web-страницах - изменение внешнего вида гипертекстового документа. Внешний вид гипертекстового документа можно изменить с помощью тэгов – управляющих кóдов. |
9 |
|
3 |
Практическая работа |
Слайд №5 и №6 презентации. Текстовые файлы «Задания №1, №2, №3, №4, №5», наглядные электронные пособия «Образец», «Памятка». |
Проведение практической работы «Форматирование текста на web-страницах». |
Индивидуальная работа за компьютером. Выполнение практических заданий. |
30 |
|
4 |
Физкультминутка |
Слайд №7 презентации. |
Физкультминутка для глаз – 6 упражнений. |
Выполняют упражнения для глаз. |
1 |
|
5 |
Рефлексия |
- |
Ребята, сегодня мы с вами познакомились с форматированием текста на web-страницах. Возникали ли у Вас трудности при работе? Определите и выберите листок, на каком уровне вы находитесь: - знаю и объясню другому - знаю - сомневаюсь, что знаю - не знаю |
Говорят, что нового узнали на уроке; высказываются о трудностях, возникших по ходу работы. |
1 |
|
6 |
Подведение итогов урока, выставление оценок |
Слайд №7 презентации. |
На этом уроке мы выполнили практическую работу по форматированию гипертекстового документа – web-страницы. Научились оформлять заголовки разного уровня; выделять абзацы; создавать разные виды списков: маркированный и нумерованный; применять различные виды форматирования к тексту. Овладели навыками создания и сохранения HTML-документа. |
Слушают учителя. |
1 |
|
7 |
Домашнее задание |
Слайд №8 презентации. |
Творческое задание. Начать создание собственного сайта на основе html-тэгов. |
Записывают домашнее задание. |
1 |
Практическая работа «Форматирование текста на web-страницах»
Цель практической работы: создать отформатированную web-страницу по предложенному образцу.
Задачи практической работы: выполнить задания по форматированию текста с помощью html-тэгов; открытие и сохранение текстовых документов в формате *.html и *.htm для дальнейшей работы в интернет-браузере.
Оборудование и ПО: ПК ученика, простейший текстовый редактор (Блокнот) или текстовый редактор с подсветкой синтаксиса (NotePad ++), интернет-браузер (с просмотром кода страницы).
Ход работы:
-
Открыть папку «zagotovki» на своём компьютере. В папке пять файлов с заданиями-заготовками – «Задание 1.txt», «Задание 2.txt», «Задание 3.txt», «Задание 4.txt», «Задание 5.txt», также документы «Образец.pdf» (содержит образцы для форматирования) и «Памятка.pdf» (содержит тэги HTML).
-
Открыть текстовый файл с заданием-заготовкой. Представленный текст идет единым сплошным массивом – читать его неудобно. Чтобы преобразовать внешний вид, следует расставить нужные тэги. По образцу выполнить пять заданий, и сохранить в файлах с расширением html.
-
Задание 1. Создать заголовки разного уровня (6 видов) из предложенного текста.


-
Задание 2. Разбить текст на 3 абзаца.


-
Задание 3. Создать маркированный список из предложенного текста.


-
Задание 4. Создать нумерованный список из текста.


-
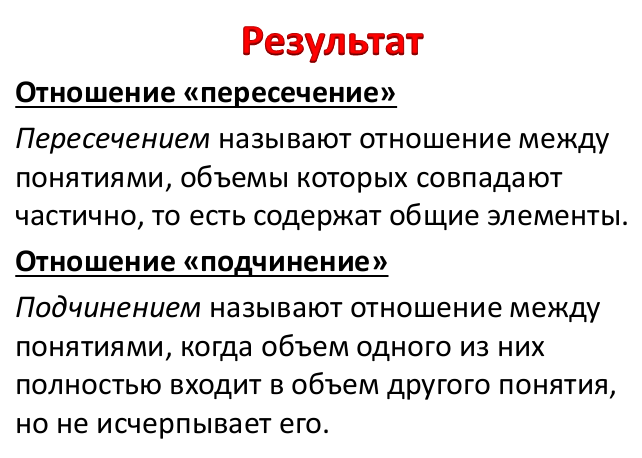
Задание 5. Отформатируйте текст по предложенному образцу.


-
Сохранение текстового файла для открытия в интернет-браузере.
-
1 способ. Открыть текстовый файл «*.txt», далее Файл – Сохранить как… - Рабочий стол –> Имя файла – не изменять, Тип файла – html или htm.
-
2 способ. Щёлкнуть правой кнопкой мыши на текстовый файл – Переименовать. Заменить txt на html.
-
Готовые задания открыть для проверки в браузере. Результат должен совпасть с образцом.
Список используемой литературы:
-
Учебник для 8 класса, Угринович Н.Д., БИНОМ. Лаборатория знаний, 2013.
-
http://img1.liveinternet.ru/images/attach/c/7/94/951/94951461_4524271_57e165a88a9738df84f10917eaacee9d_b.jpg физкультминутка для глаз
-
http://htmlbook.ru/html Справочник по HTML
-
http://ru.html.net/tutorials/html/ Учебник HTML
- Вебинар «Социально-коммуникативное развитие детей дошкольного возраста в условиях реализации ФОП ДО и обновлённого ФГОС ДО»
- Международный вебинар «Волонтёрство и новые воспитательные практики в школе»
- Международный вебинар «Обучение грамоте старших дошкольников с помощью развивающих игр В. В. Воскобовича: практика реализации ФГОС и ФОП ДО»
- Психология профессионального образования: общая характеристика
- Международный вебинар «Цель и преимущества использования ТРИЗ-технологии в дошкольном образовании в условиях реализации ФОП ДО»
- Вебинар «Кинезиологические игры и упражнения в развитии психических процессов дошкольников»







Рекомендуется для использования на уроках информатики, а также при самостоятельно повторении пройденного ранее материала по теме "Форматирование текста на web-страницах".
С уважением, С.А. Колодин.