Экскурсия по виртуальному музею «Компьютерной графики»
Тип материала: другое, конкурсная работа (Обучение с увлечением)
Рейтинг:




 голосов:1просмотров: 6784 комментариев: 11
голосов:1просмотров: 6784 комментариев: 11
История компьютерной графики;
Области применения компьютерной графики;
Два принципа представления изображения;
Растровая графика;
Векторная графика.
Домашнее задание № 12
1. К какой области компьютерной графики относятся графические пакеты для:
а) получения движущихся изображений;
б) подготовки чертежей;
в) построения графиков;
г) графического представления результатов научных экспериментов;
д) построения диаграмм;
е) создания иллюстраций к книгам;
ж) создания видеопрезентаций?
2. Получите растровый код и векторное описание для изображения цифр 1, 2, 3, 4 на черно-белом экране с графической сеткой 8х8 (по аналогии примера из § 21 учебника Информатики).
3. Выберите из предложенного списка утверждения, которые характеризуют растровую графику:
-
фотографическое качество изображения;
-
маленький размер графических файлов;
-
отсутствие искажений, возникающих при изменении размеров изображения
-
используется в основном для создания иллюстраций
-
графические файлы хранят информацию о цвете каждого пикселя изображения;
-
графические файлы хранят информацию о графических примитивах, из которых строится изображение.
Шишкина Анастасия Николаевна,
МОУ Средняя общеобразовательная
школа № 5,
го Богданович Свердловской
области
учитель информатики 1 квалификационной категории,
ЭКСКУРСИЯ ПО ВИРТУАЛЬНОМУ МУЗЕЮ «КОМПЬЮТЕРНОЙ ГРАФИКИ»
Предмет: Информатика и ИКТ.
Тема: Компьютерная графика и области ее применения. Понятие растровой и векторной графики.
Продолжительность: 1 урок (40 минут).
Класс: 8
Аннотация:
Данный урок является основным в разделе базового курса «Информатики и ИКТ», он относится к современной области компьютерных информационных технологий – технологии работы с графической информацией. Теоретическим содержанием урока являются принципы представления изображения в компьютере. Ученики подробно знакомятся с растровым представлением изображения и получают первоначальные сведения о векторном представлении.
Тип урока: урок формирования новых знаний.
Вид урока: урок-экскурсия.
Изучаемые вопросы:
-
История компьютерной графики;
-
Области применения компьютерной графики;
-
Два принципа представления изображения;
-
Растровая графика;
-
Векторная графика.
Цель урока: формирование основных понятий и научных фактов компьютерной графики.
Задачи:
Образовательная: Познакомить учащихся с назначением и областями применения компьютерной графики. Дать представление о принципах вывода изображения. Раскрыть типичные черты растровой и векторной графики.
Воспитательная: Показать роль компьютерной графики в современном мире, способствовать воспитанию эстетического восприятия окружающего.
Развивающая: Продолжить развитие умения анализировать, сопоставлять, сравнивать, выделять главное, устанавливать причинно-следственные связи, развивать познавательный интерес к окружающей жизни.
Учащиеся смогут использовать приобретенные знания и умения в практической деятельности и повседневной жизни для: создания информационных объектов, в том числе для оформления результатов учебной работы.
Средства обучения: компьютер, интерактивная доска, проектор, набор ЦОР.
Программное обеспечение: Ms PowerPoint 2007, Media Player Classic (или Adobe Flash Player).
Используемые ЦОР:
|
№ ЦОР |
Название ЦОР |
Тип ЦОР |
Формат |
Назначение |
|
120 |
Компьютерная графика |
Слайд (интерактивный) |
pps |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
121 |
Этапы развития средств компьютерной графики |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
122 |
Области применения компьютерной графики |
Слайд (интерактивный) |
pps |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
123 |
Художественная и рекламная графика |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
124 |
Статические графические объекты |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
125 |
Анимированные графические объекты |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
138 |
Растровая и векторная графика |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
139 |
Особенности растровой и векторной графики |
Слайд (интерактивный) |
swf |
Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся |
|
140 |
Домашнее задание № 12 |
Упражнения для самостоятельной работы |
rtf |
Бланк-задание. Фрагмент рабочей тетради. Закрепление знаний; формирование умений. |
Метод обучения: объяснительно-иллюстративный с элементами дискуссии.
Основные этапы урока:
|
Ход урока |
Время (мин.) |
|
1.
Организационный момент |
2 |
|
2. Цель и план работы на уроке |
3 |
|
3. Экскурсия:
|
33 |
|
4. Определение домашнего задания и инструктаж по его выполнению |
2 |
Содержание:
|
Этап урока |
Действия учителя |
Действия учеников |
|
- Здравствуйте, ребята! - Садитесь. - Есть ли отсутствующие? |
- Здравствуйте! Садятся. Называют отсутствующих. |
|
- Мы сегодня с вами отправимся на экскурсию по виртуальному музею «Компьютерной графики». - Давайте запишем дату и тему сегодняшнего посещения музея. - Проходя по залам музея, мы познакомимся
|
Записывают дату и тему урока: «Компьютерная графика» |
|
Показ презентации «Виртуальный музей». - 1 зал, который мы посетим, называется «Как развивалась компьютерная графика?»
(Комментарии из интерактивных слайдов) |
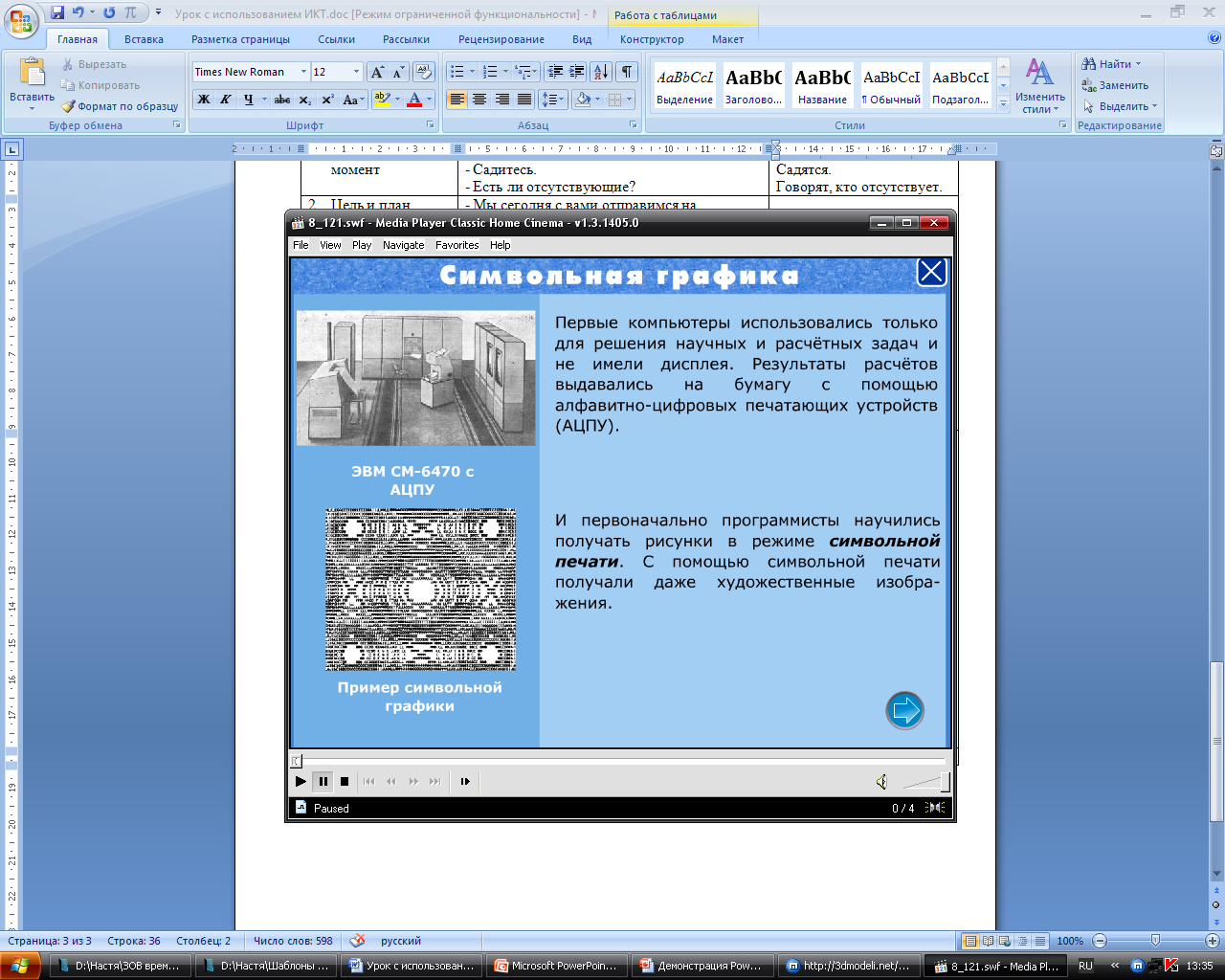
Записывают в тетради: История компьютерной графики: Первый рисунок, созданный на компьютере, был символьным. Графопостроители (плоттеры) – первые устройства для графического вывода на бумагу. В н.80-х гг. XX века фирма APPLE выпускает компьютеры Macintosh с цветным дисплеем и графической О.С. Современные средства графики: - принтеры; - сканеры; - световые перья; - графические планшеты. |
|
- интерактивных слайдов)
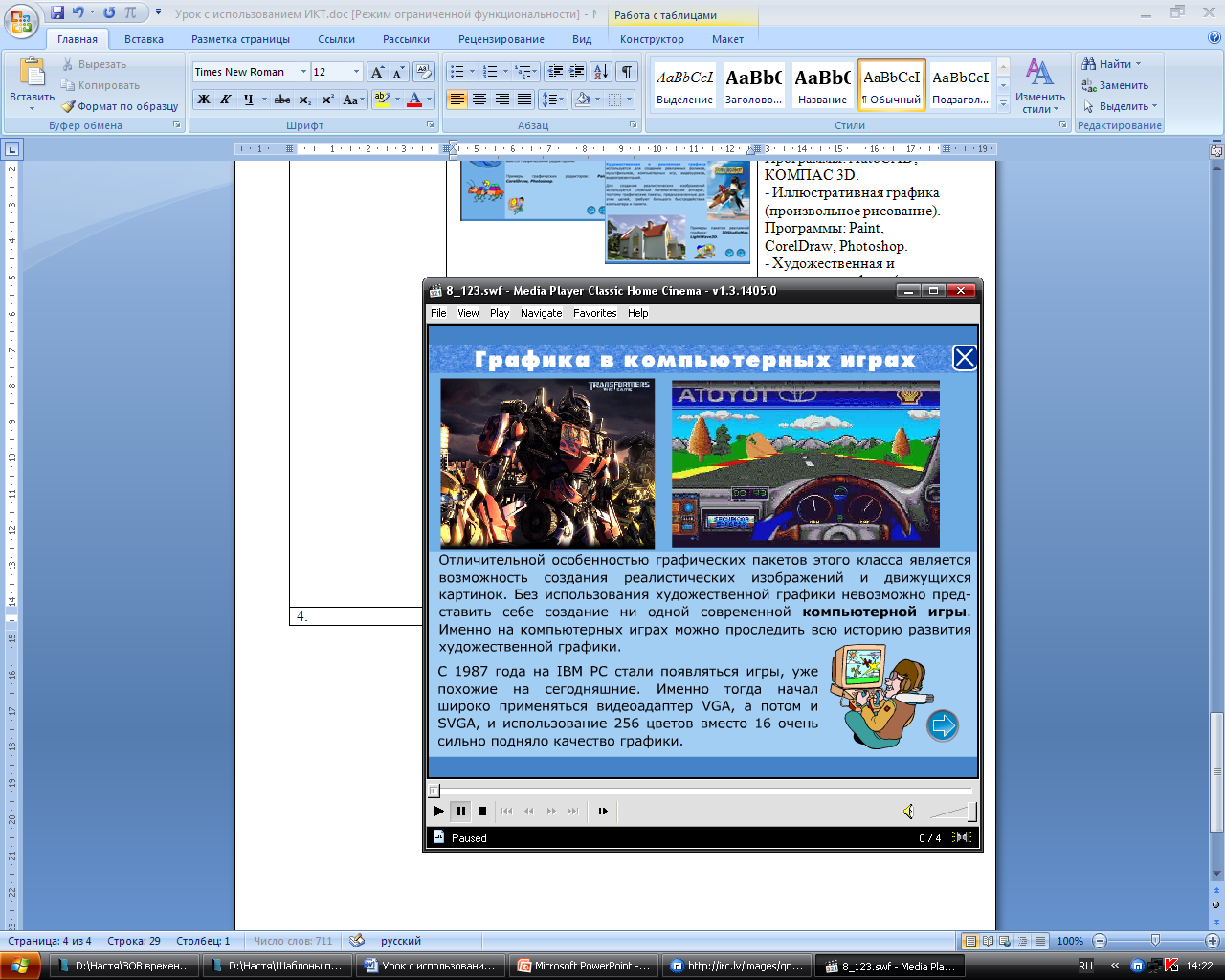
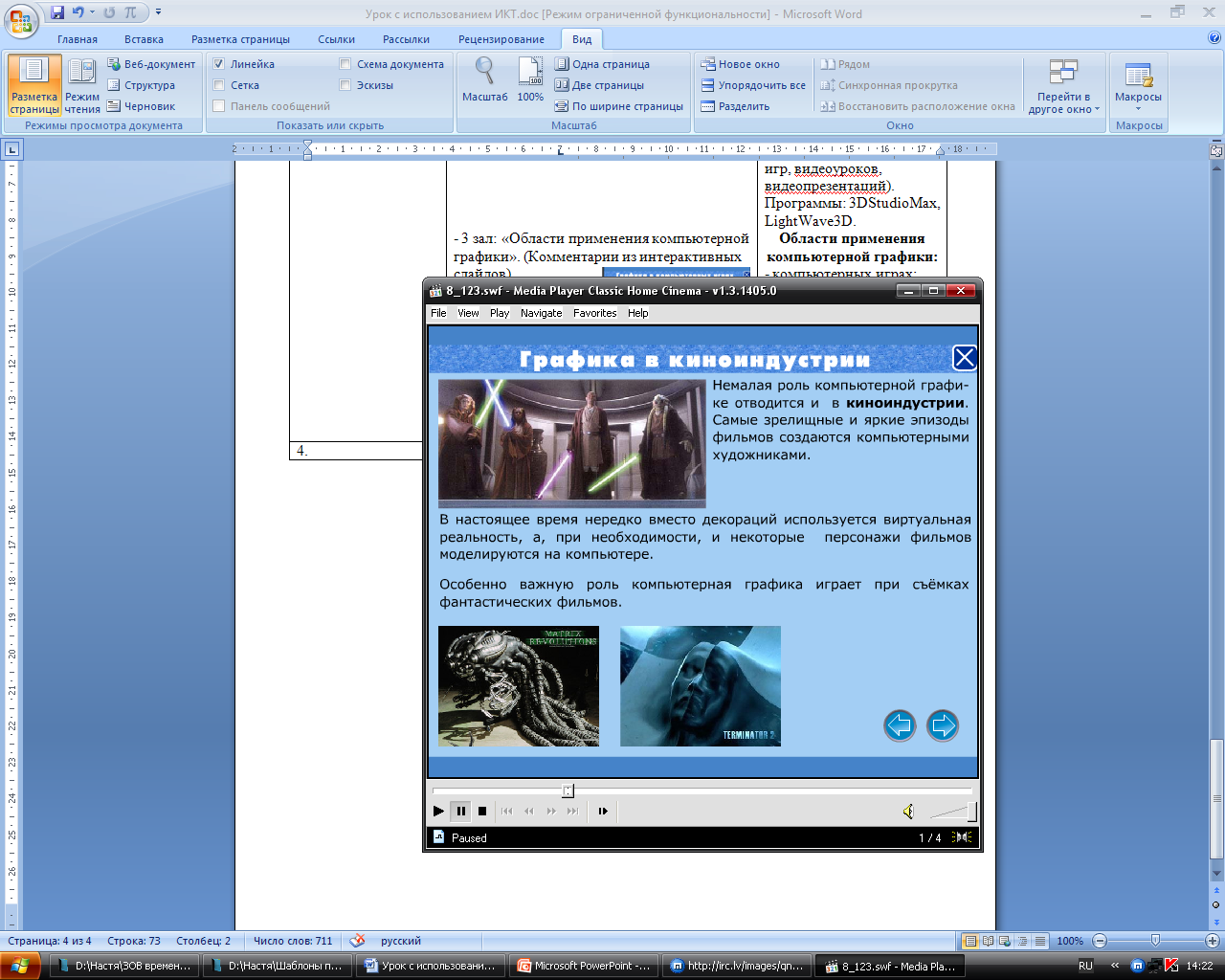
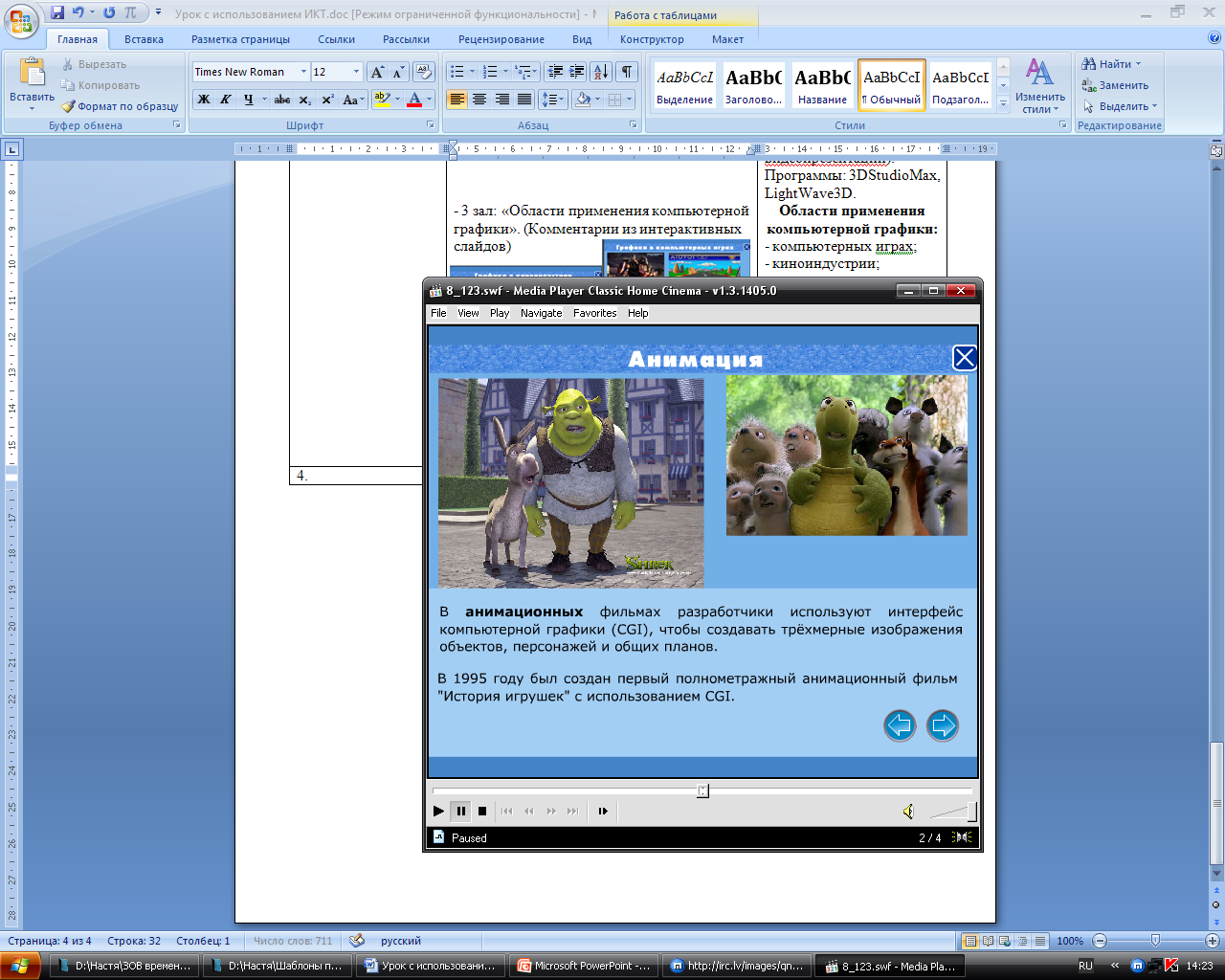
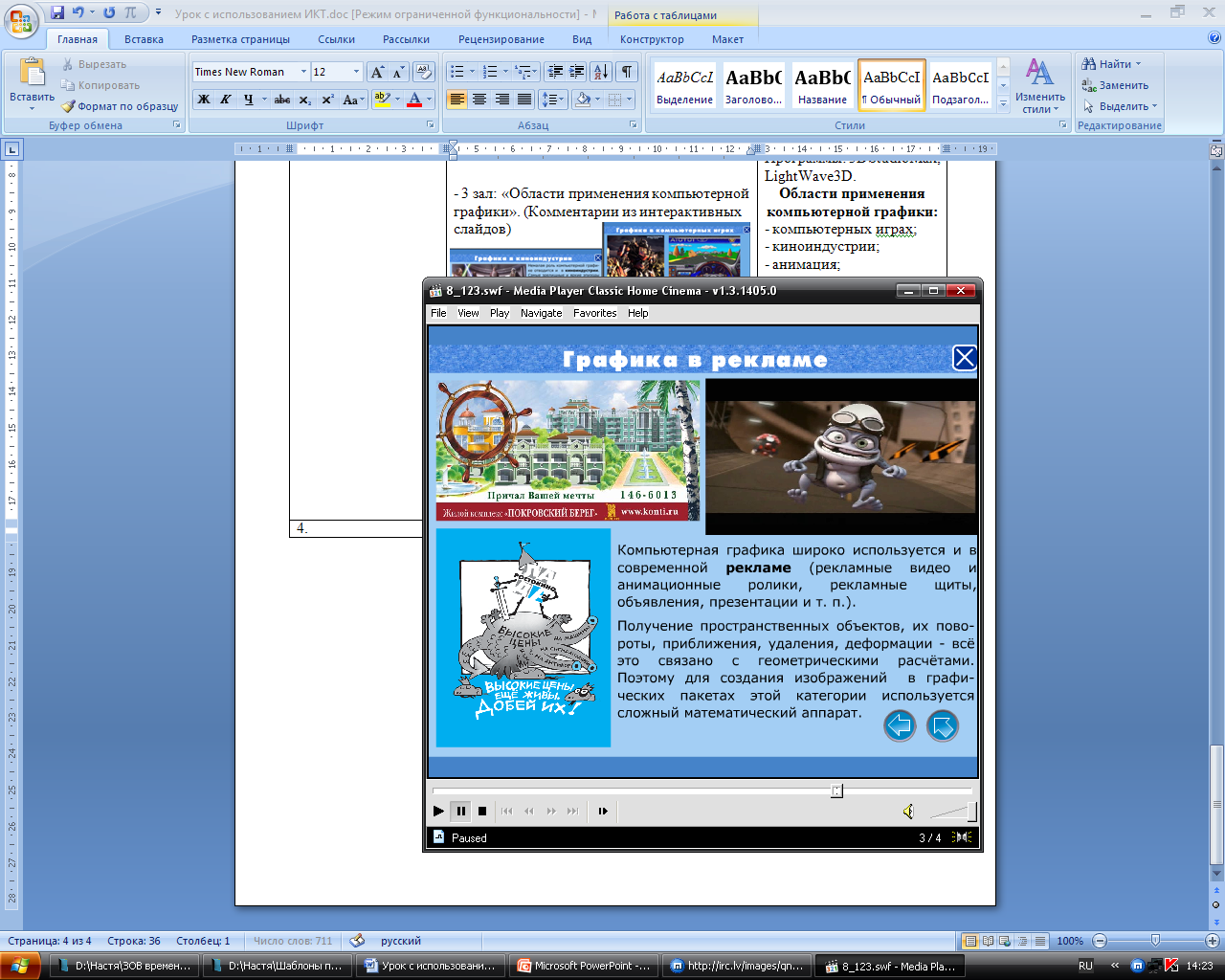
- Где же мы встречаем компьютерную графику? - Верно! Давайте проверим, все ли области применения мы назвали, для этого посетим следующий зал. -
- Зал 4: «Примеры изображений», созданных на компьютере: - статистические графические изображения; - полиграфическая продукция (постеры, календари); - рекламные плакаты и баннеры; - анимированные графические объекты. |
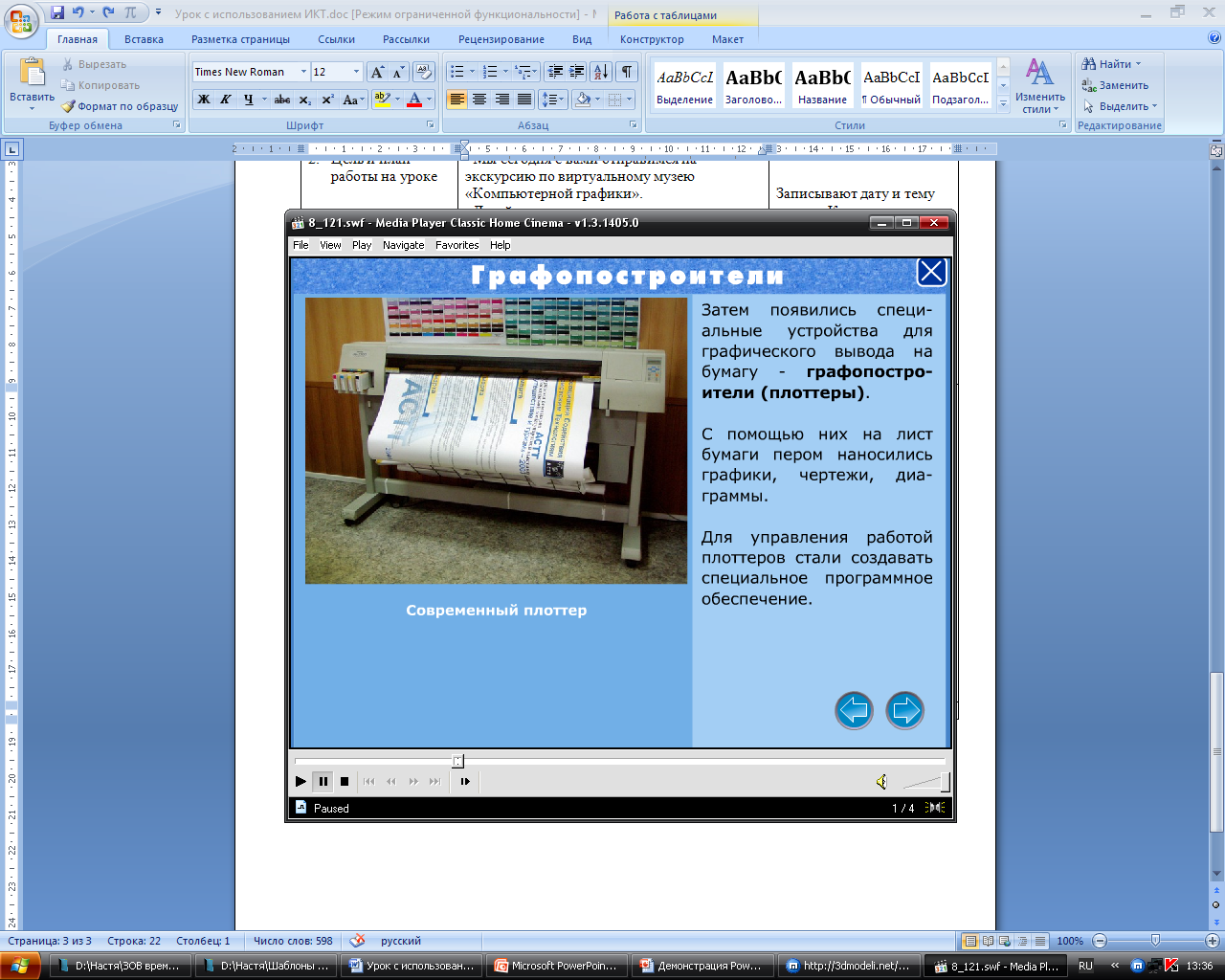
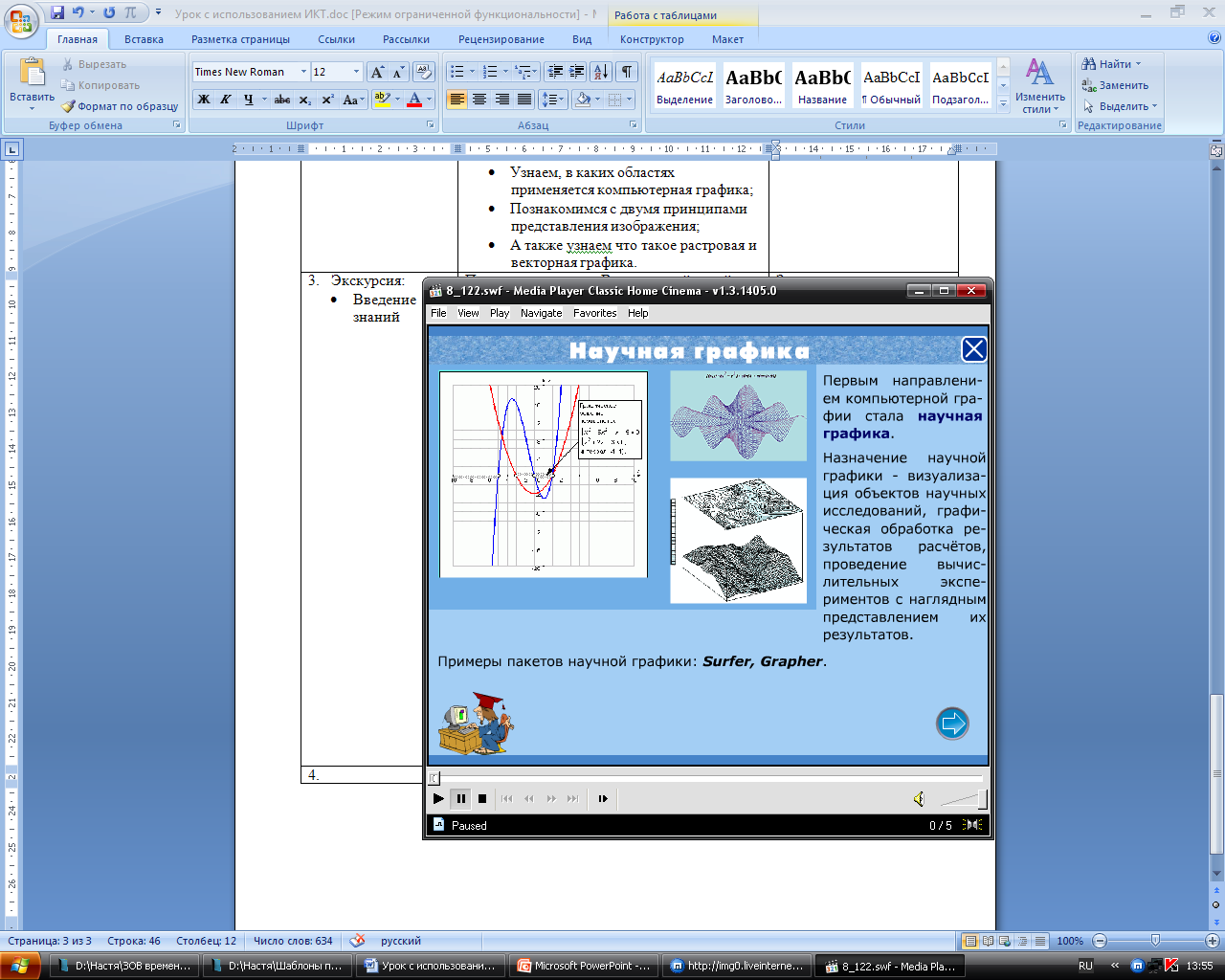
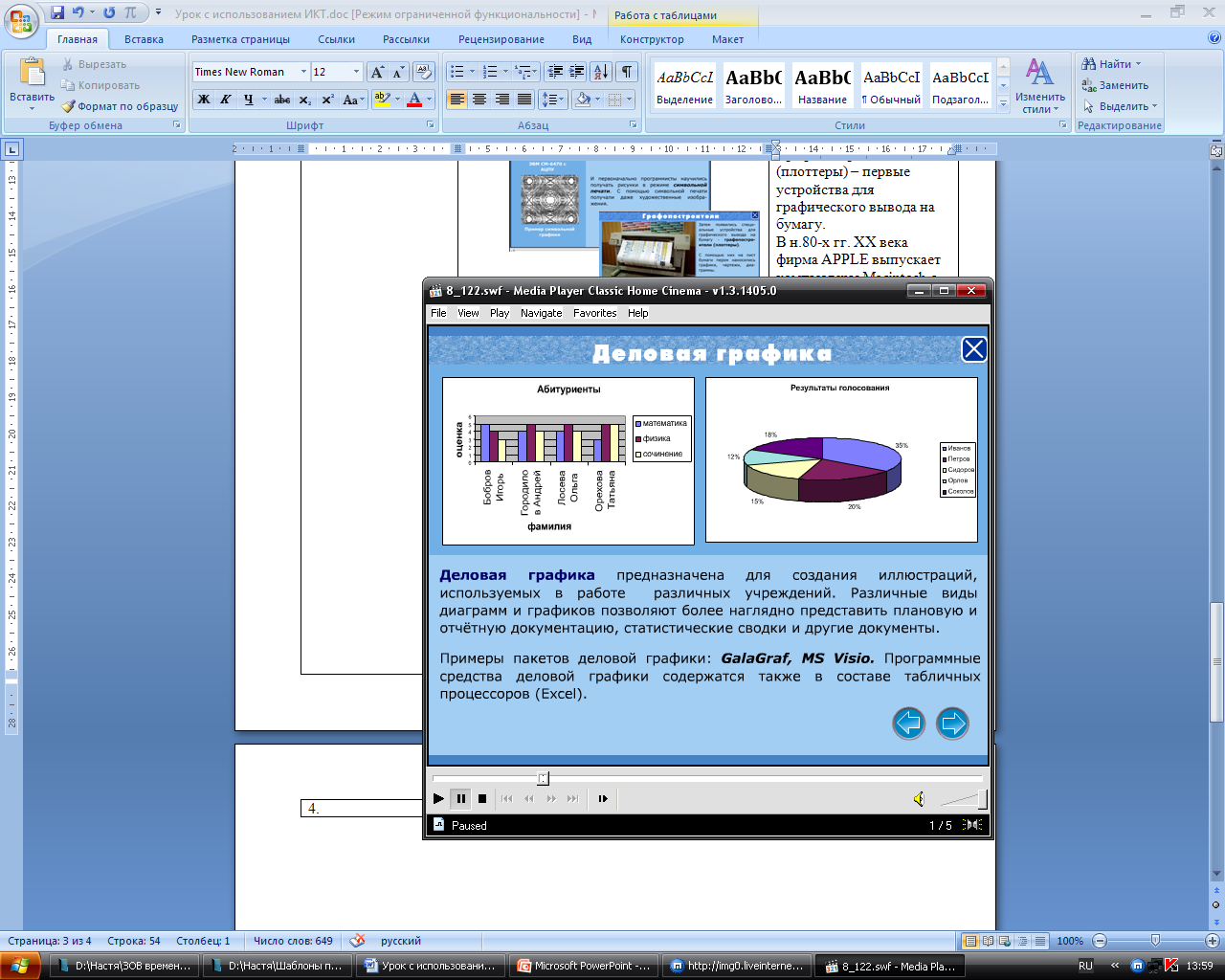
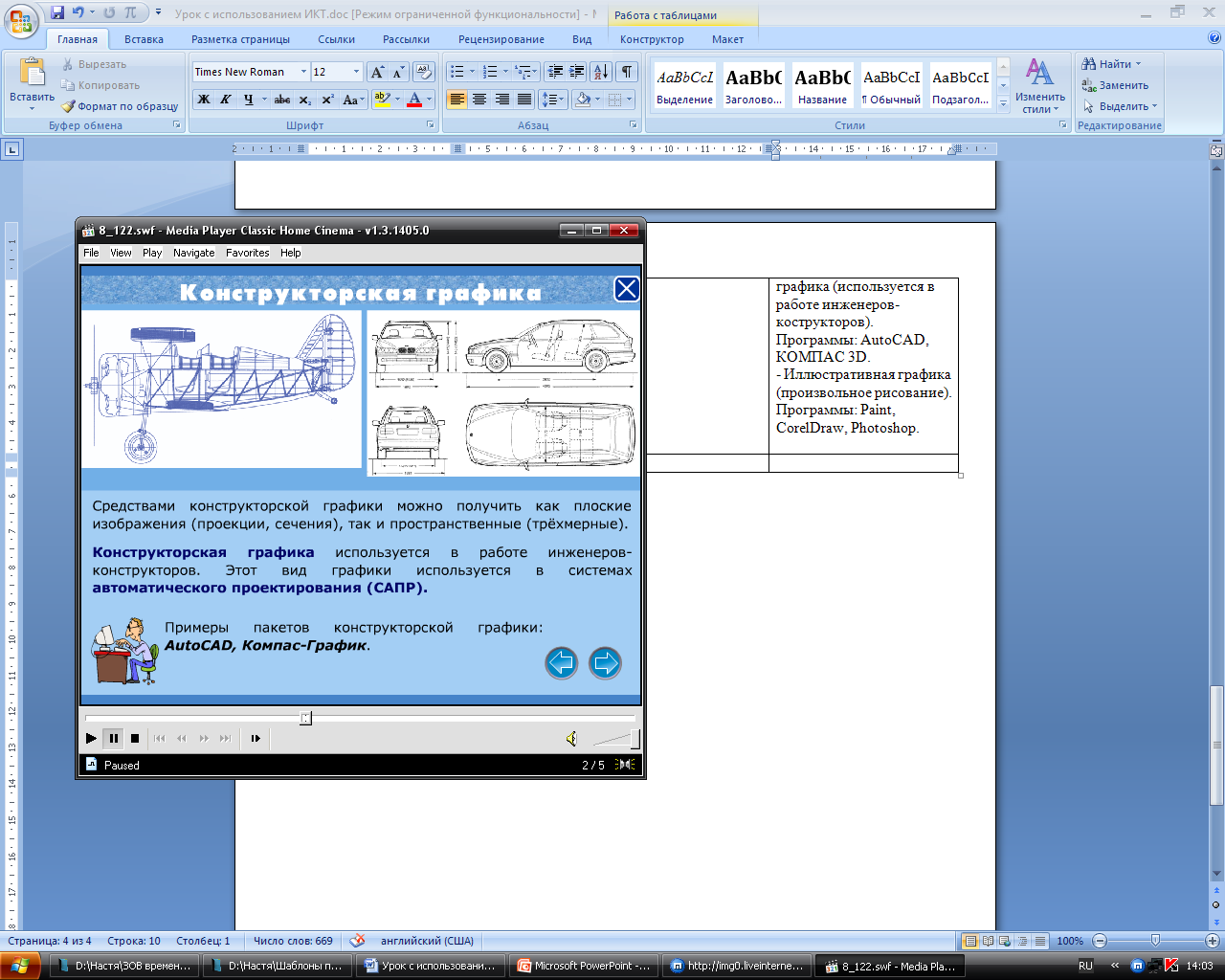
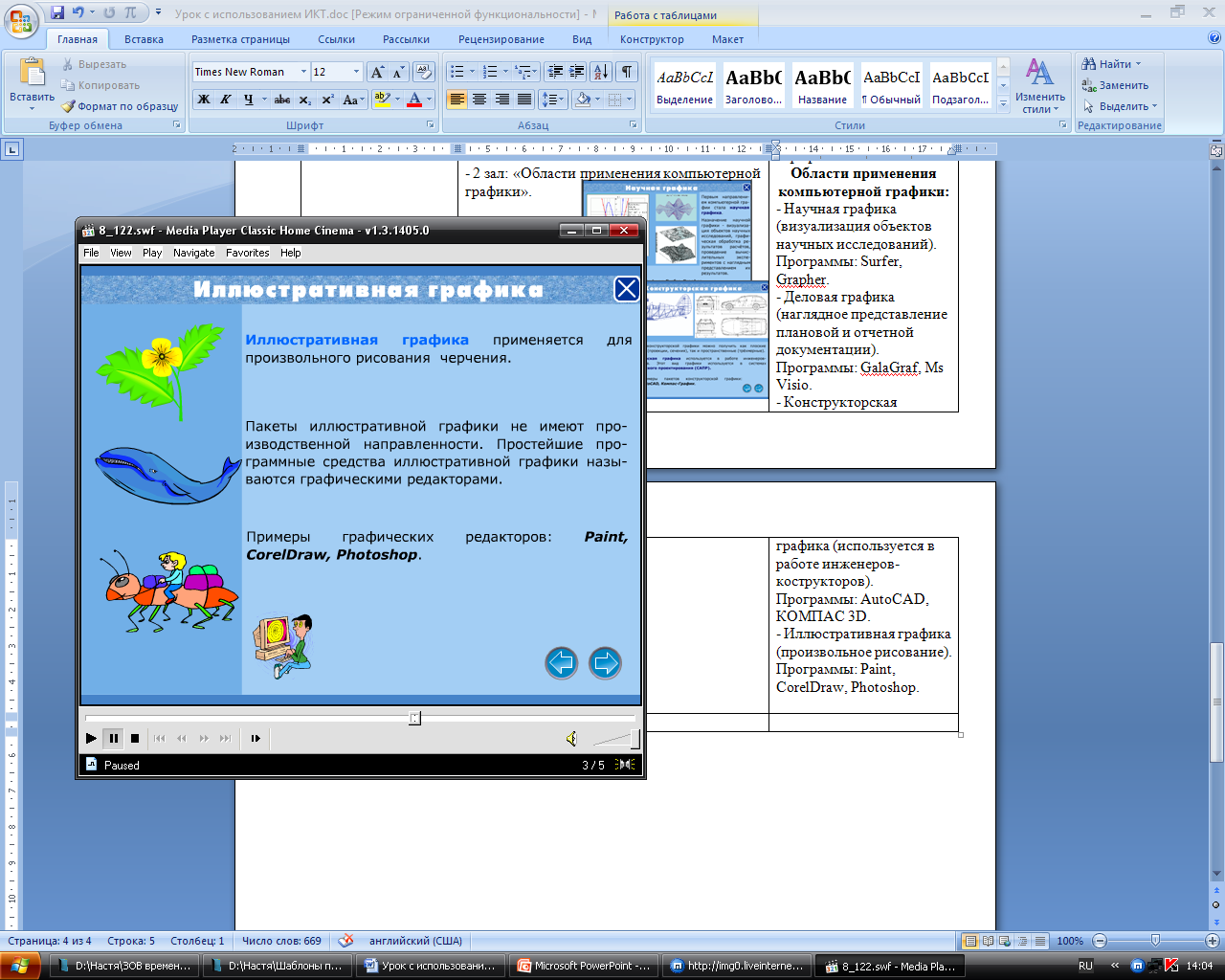
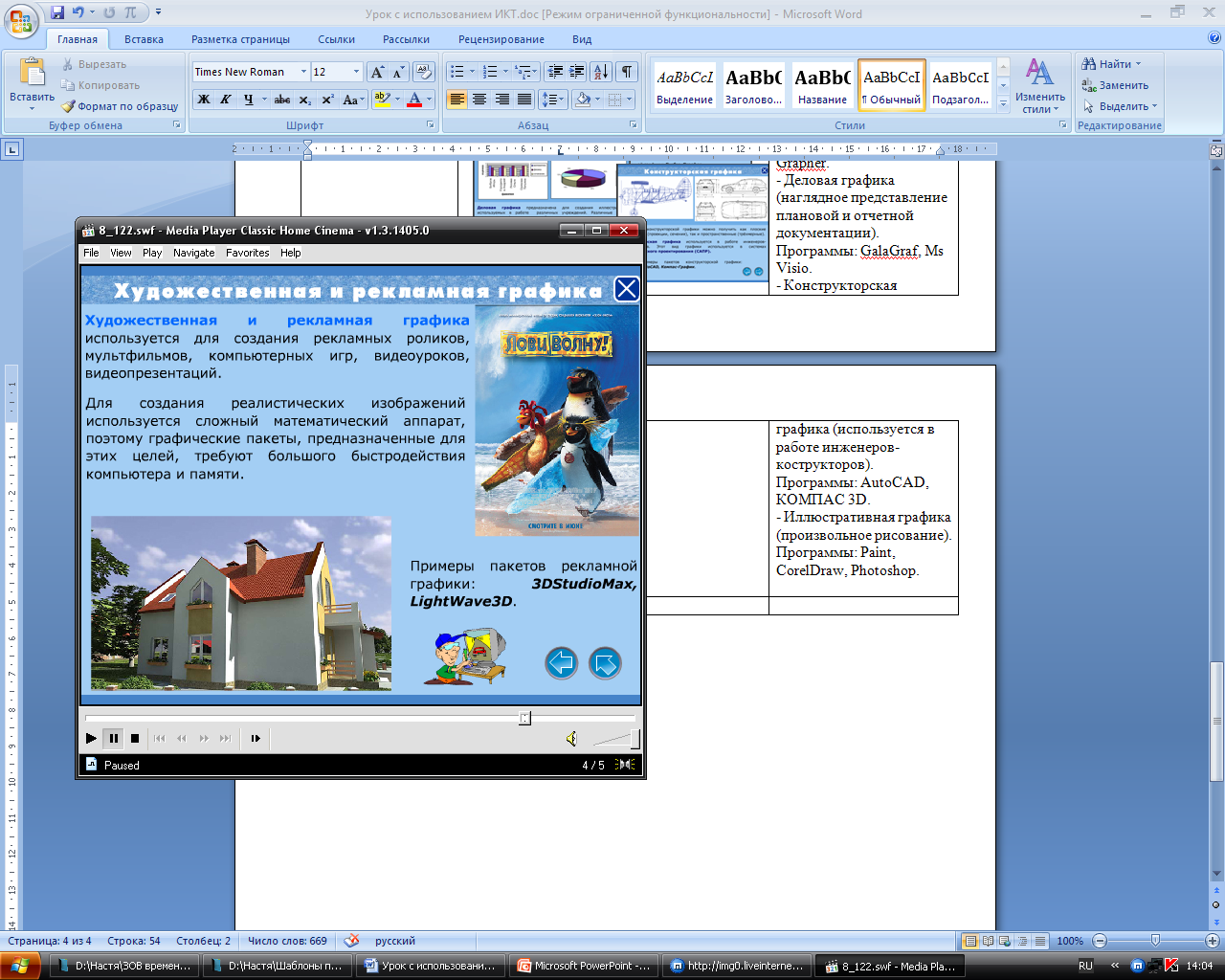
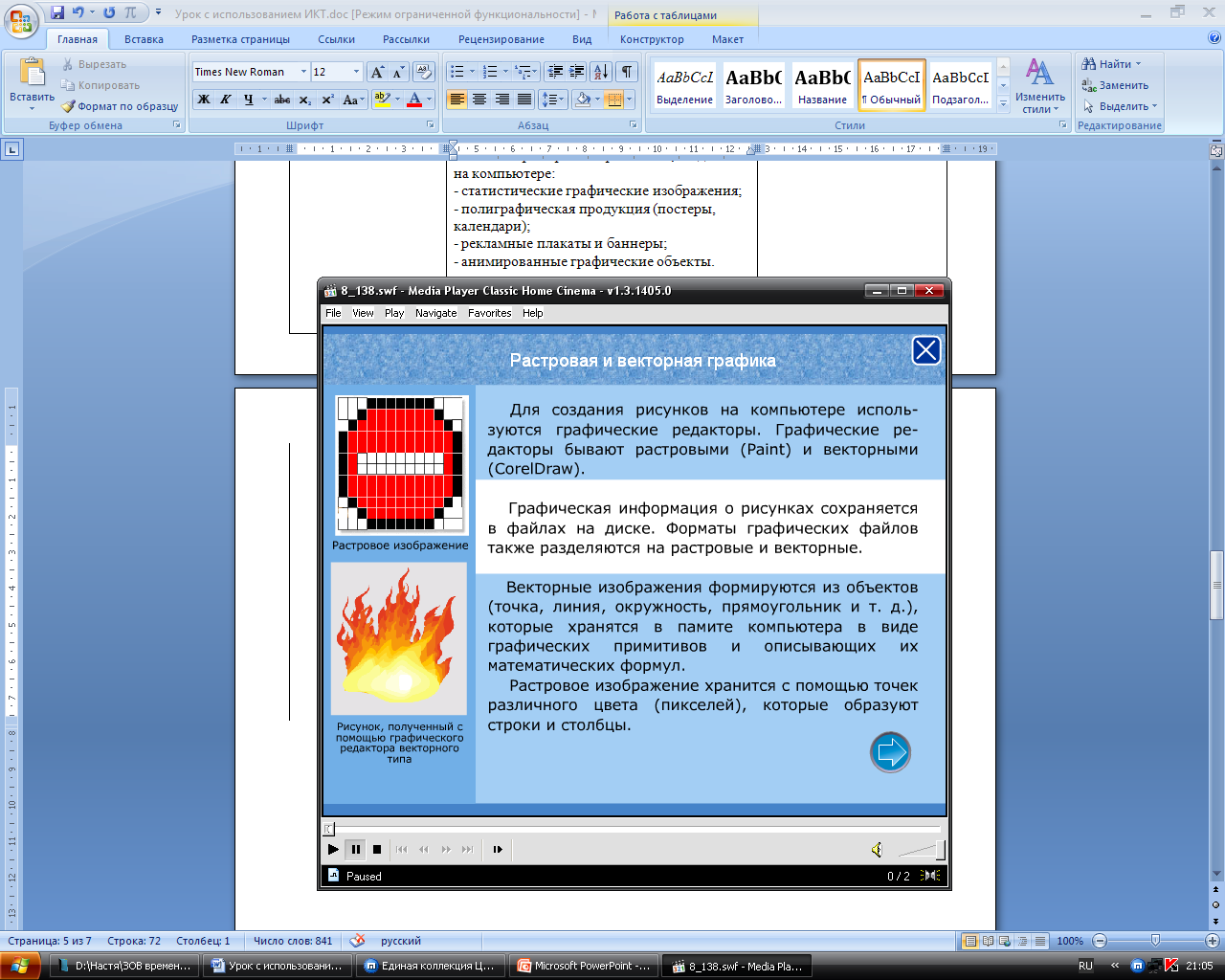
Типы компьютерной графики: - Научная графика (визуализация объектов научных исследований). Программы: Surfer, Grapher. - Деловая графика (наглядное представление плановой и отчетной документации). Программы: GalaGraf, Ms Visio. - Конструкторская графика (используется в работе инженеров-кострукторов). Программы: AutoCAD, КОМПАС 3D. - Иллюстративная графика (произвольное рисование). Программы: Paint, CorelDraw, Photoshop. - Художественная и рекламная графика (для создания рекламных роликов, компьютерных игр, видеоуроков, видеопрезентаций). Программы: 3DStudioMax, LightWave3D. - Плакаты, календари, мультфильмы, игры. Области применения компьютерной графики: - компьютерные игры; - киноиндустрия; - анимация; - реклама. Растровое изображение хранится с помощью точек разного цвета (пикселей), которые образуют строки и столбцы. Векторное изображение формируется из объектов (точка, линия, окружность, прямоугольник и т.п.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул. - Растровая графика: лучшего качества. - Векторная графика: при увеличении сохраняет качество. |
|
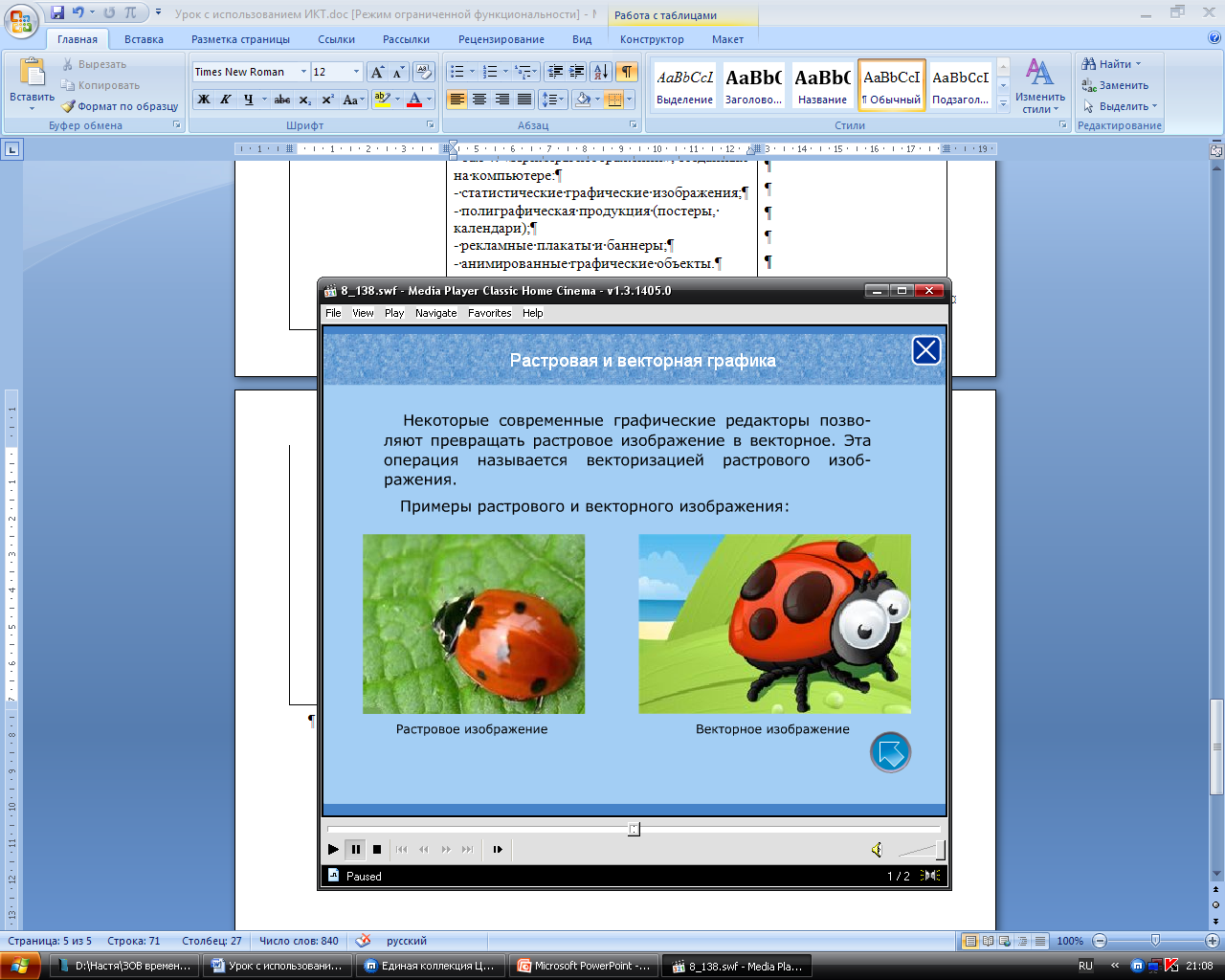
- Существуют два подхода к представлению изображения на компьютере: растровый и векторный. - Пройдемте в зал № 5, чтобы увидеть различия этих изображений.
- Разглядывая картинки, попробуйте назвать особенности каждого вида графики. - Вы правы. Дополним информацию, просмотрев слайды. |
||
|
- Мы сегодня побывали в виртуальном музее. - Давайте подведем итоги:
|
Отвечают на поставленные вопросы. |
|
4. Определение домашнего задания и инструктаж по его выполнению |
§18, 21. Выполнить домашнее задание №12. |
Записывают д/з в дневник, получают бланки с д/з № 12. |
Инструкция по использованию урока
-
Проверить, установлено ли на вашем компьютере, или установить Media Player Classic (или Adobe Flash Player). Скачать одну из программ можно по ссылке http://www.codecguide.com/download_kl
-
Конспект урока с полным описанием находится в файле Shishkina_urok.doc.
-
Запустить файл «Виртуальный музей.pptx» (Презентация из 8 слайдов, выполненная в программе Microsoft Office PowerPoint 2007).
-
Начиная со 2 слайда, нажимать на рисунок дверей или картинку (для перехода к интерактивной демонстрации).
-
После нажатия на рисунок, на вопрос операционной системы «Открыть файл?» выбрать «ОК» (откроется интерактивная демонстрация, ее нужно развернуть на весь экран).
-
После просмотра демонстрации, закрыть окно Media Player Classic (или Adobe Flash Player), продолжить просмотр презентации.
- Вебинар «Речевое развитие детей дошкольного возраста в разных видах деятельности (ФГОС ДО)»
- Международный вебинар «Волонтёрство и новые воспитательные практики в школе»
- Международный вебинар «Обучение грамоте старших дошкольников с помощью развивающих игр В. В. Воскобовича: практика реализации ФГОС и ФОП ДО»
- Современные тенденции развития шахматного образования в РФ. Научные идеи и концепции обучения шахматной игре
- Вебинар «Современные технологии речевого развития детей дошкольного возраста: синквейн, мнемотехника, ТРИЗ, РТВ»
- Международный вебинар «Современные методы нейрореабилитации и нейрокоррекции. Нейропсихологическая коррекция в системе комплексной реабилитации. Общий анализ принципов коррекционного и восстановительного обучения в нейродефектологии»








 2 зал: «Типы компьютерной графики».
(Комментарии из
2 зал: «Типы компьютерной графики».
(Комментарии из

 3 зал: «Области применения компьютерной
графики». (Комментарии из интерактивных
слайдов)
3 зал: «Области применения компьютерной
графики». (Комментарии из интерактивных
слайдов)




Очень жаль. С другими конкурсными работами таких проблем не возникло. С уважением Татьяна.
НО, в план-конспекте присутствуют следующие моменты: 1) средства обучения -отсутствует учебник, хотя в пояснительной записке вы указываете базовый курс ИКТ, неужели учащиеся, ни разу к нему не обратятся, рабочая тетрадь - где будет происходить определенная фиксация полученного материала, наши 8-классники,хотя и в ряде случаев опытнее учителя, но не гении; 2) все в тех же средствах обучения указана интерактивная доска, но в план-конспекте работа с ней (доской) никак не отражена; 3) программное обеспечение, помимо указанных вами программ, файлы с расширение swf может открывать, например, программа, The KMPlayer; 4) цель урока в начале конспекта отражена, но в самом уроке, где происходит постановка цели, она размывается планом урока и учащимися четко не усваивается; 5) в конспекте вами указывается, что используемые вами слайды интерактивные, но где же интерактивность? Ведь интерактивность это взаимодействие, в данном случае с учениками. А у вас указывается, что вы используете при работе с данными слайдами, комментарии предложенные в них же (слайдах); 6) последний пункт плана урока - Определение домашнего задания и инструктаж по его выполнению. К сожалению определения не происходит, вы сами указываете что выполнять и как выполнять; 7) допущена небрежность при оформлении источника дополнительных материалов, вами дана общая ссылка на интернет-ресурс, а не конкретные ссылки.
Предложенная разработка может быть использована учителями-предметниками: ИЗО и физики.
Спасибо за представленную работу.
Теперь немного поясню: 1) Впервые слышу, что в средствах обучения необходимо указывать тетрадь учащегося, про учебник действительно забыла; 2) Я не стала описывать, что "я нажимаю на стрелку на слайде на интерактивной доске, чтобы перейти к просмотру следующего зала"; 3) Я указала лишь некоторые программы, которые читают данный формат; 4) По поводу достижения цели: я готова с Вами поспорить, дети познакомились с основными понятиями темы и записали их; 5) Интерактивность бывает разная. Я взяла цитату с сайта "Единой коллекции цифровых образовательных ресурсов", а имеено "Демонстрация к лекции. Интерактивное средство для самостоятельной работы учащихся ", можете посмотреть, перейдя по 6) Разъяснения были даны устно; 7) Согласна, в следующий раз буду конкретнее.
Спасибо за оценку моей разработки!
У меня это вот как происходит: нажимаю на изображение двери, открывается окно, в котором примерно следующее "Открытие (<указывается путь файла> - в данной папке). Некотрые файлы могут содержать вирусы или другое опасное содержимое...." и т.д. И в конце "Открыть данный файл?" Я выбираю "ОК" и отрывается необходимый файл расширения swf. Дальше действуете согласно инструкции - разворачиваете и листаете.